SpringBoot访问webapp下面的html等静态资源文件出现404解决方案
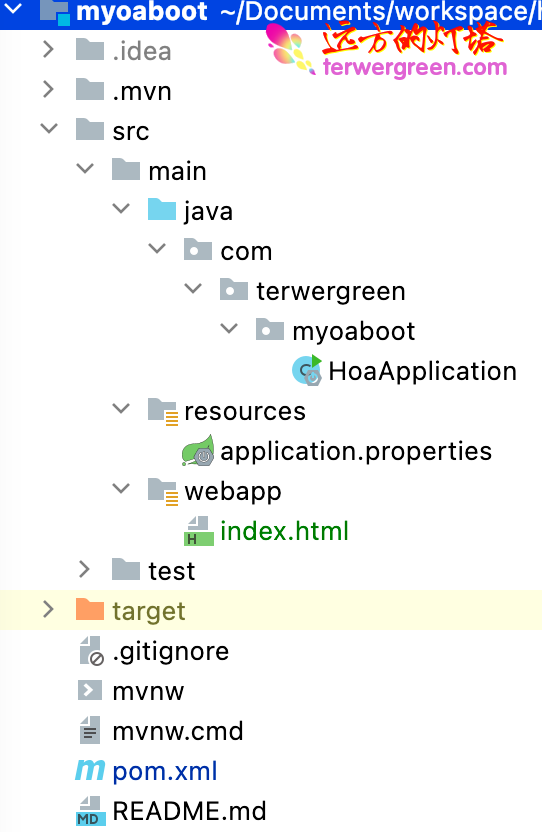
这里的前提是在src/main/目录下(跟src/main/resources同级)建好了webapp目录,并且在webapp下建好了WEB-INF。如图:

在做SpringBoot集成页面的时候,发现不能直接访问页面或者静态资源,都是报404,可以试试在pom.xml的build里面加入如下代码:
(不想用jsp,只想用html或者其他的可以采用这种方式)
1 | <build> |
代码的作用是让src/main/webapp在编译的时候在resoureces路径下也生成webapp的文件
resourece路径下没有META-INF/resources文件夹也可以访问
添加好后,右键maven updae一下项目,重启项目,输入:http://localhost:8080(我的项目用的是8080端口),发现可以访问

SpringBoot访问webapp下面的html等静态资源文件出现404解决方案

