从零开始写一个vuepress插件
初始化插件项目
在任意目录新建一个插件目录,我这里在
/pkg/vuepress-plugin-simple-encrypt1
mkdir /pkg/vuepress-plugin-simple-encrypt

进入该目录,初始化项目
1
yarn init
输入插件名
vuepress-plugin-simple-encrypt,入口文件名index.js,其他选项对应填写即可。
初始化之后,package.json 的文件内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24{
"name": "vuepress-plugin-simple-encrypt",
"version": "1.0.0",
"description": "a simple encrypt and decrypt for vuepress",
"main": "index.js",
"scripts": {
"test": "yarn test"
},
"repository": {
"type": "git",
"url": "git+https://github.com/terwer/vuepress-plugin-simple-encrypt.git"
},
"keywords": [
"encrypt",
"decrypt",
"vuepress"
],
"author": "terwer",
"license": "MIT",
"bugs": {
"url": "https://github.com/terwer/vuepress-plugin-simple-encrypt/issues"
},
"homepage": "https://github.com/terwer/vuepress-plugin-simple-encrypt#readme"
}编写入口文件
index.js1
2
3
4
5
6
7
8module.exports = (options, ctx) => {
return {
name: 'vuepress-plugin-simple-encrypt',
async ready() {
console.log('Hello World!');
}
}
}注入插件到
vuepress。在config.ts文件的插件节点加上我们的插件,注意使用相对目录目录1
2
3
4
5[
require('../../pkg/vuepress-plugin-simple-encrypt'), // 主要用于文章部分加密
{
}
]启动项目
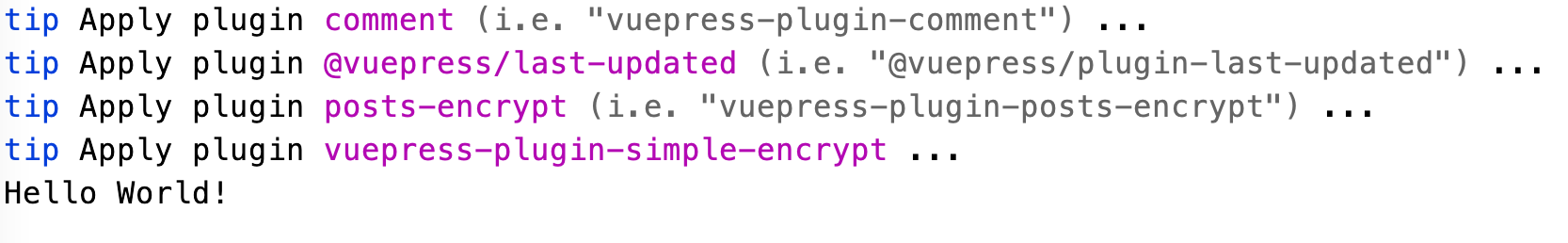
yarn dev,正常情况可以看到输出Hello World

插件高级开发
添加插件配置
config.ts 修改插件对应配置如下
1 | [ |

